Каждый современный человек владеет ноутбуком, но как самому убрать возникающие...


Отвечает за математические операции. В этой статье мы рассмотрим константы и методы этого класса, а также научимся их использовать в нелёгком процессе программирования.
Начнём с констант объекта Math . Рассмотрим константы E и PI (известные Вам из математики). Давайте сразу выведем их:
Document.write(Math.E);
document.write("
");
document.write(Math.PI);
Если Вы запустите этот скрипт, то увидите значения двух самых популярных констант математики.
Теперь займёмся методами объекта Math в JavaScript . Первый метод - это abs(x) , который принимает в качестве параметра число, и возвращает его модуль. Например, так:
Var x = -15.2;
document.write(Math.abs(x));
Результатом будет число "15.2 ".
Следующим методом будет random() . Очень популярный метод, который генерирует случайным образом число от 0 до 1 . Причём, 0 входит, а 1 уже не входит. Давайте с Вами получим число от 0 до 10 .
Document.write(Math.random() * 10);
Данная строка выведет число от 0 до 10 (причём дробное). Обратите внимание, что 0 быть может, а 10 быть не может.
Метод sqrt(x) считает квадратный корень из числа. Применение очевидное и очень простое:
Document.write(Math.sqrt(9));
В данном примере, после запуска скрипта мы увидим число "3 ".
Метод log(x) считает натуральный логарифм числа.
Document.write(Math.log(Math.E * Math.E));
Очевидно, что ответ будет "2 ".
Ещё один метод считает степень числа. Называется метод - pow(x, y) . Принимает два параметра, первый - это основание числа, а второй - это его степень. Сразу пример:
Document.write(Math.pow(2, 5));
Абсолютно логично, что будет 32 .
И, напоследок, рассмотрим группу методов, выполняющие тригономитреческие функции:
Var x = 0.1;
document.write(Math.sin(x) + "
"); //Синус числа
document.write(Math.cos(x) + "
"); //Косинус числа
document.write(Math.tan(x) + "
"); //Тангенс числа
document.write(Math.asin(x) + "
"); //Арксинус числа
document.write(Math.acos(x) + "
"); //Арккосинус числа
document.write(Math.atan(x) + "
"); //Арктангенс числа.
Чтобы результаты выполнения тригонометрических функций не сливались, после каждого выполнения происходит переход на новую строку (
).
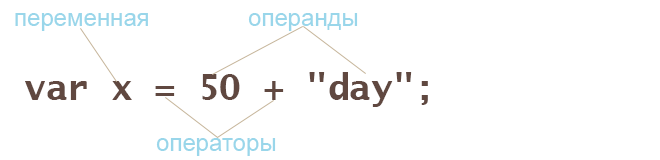
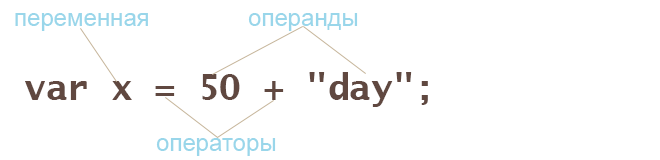
Выражения в JavaScript представляют собой комбинации операндов и операторов .
Операции в выражениях выполняются последовательно в соответствии со значением приоритета (чем больше значение приоритета, тем он выше). Возвращаемый результат не всегда имеет значение того же типа, что и тип обрабатываемых данных. Например, в операциях сравнения участвуют операнды различных типов, но возвращаемый результат всегда будет логического типа.
 Рис. 1. Структура выражения в JavaScript
Рис. 1. Структура выражения в JavaScript
Операнды — это данные, обрабатываемые сценарием JavaScript. В качестве операндов могут быть как простые типы данных, так и сложные, а также другие выражения.
Операторы — это символы языка, выполняющие различные операции с данными. Операторы могут записываться с помощью символов пунктуации или ключевых слов.
В зависимости от количества операндов различают следующие типы операторов:
унарный
— в операции участвует один операнд;
бинарный
— в операции участвуют два операнда;
тернарный
— комбинирует три операнда.
Простейшая форма выражения — литерал — нечто, вычисляемое само в себя, например, число 100 , строка "Hellow world" . Переменная тоже может быть выражением, так как она вычисляется в присвоенное ей значение.
Выражения и операторы в JavaScript 1. Арифметические операторыАрифметические операторы предназначены для выполнения математических операций, они работают с числовыми операндами (или переменными, хранящими числовые значения), возвращая в качестве результата числовое значение.
Если один из операндов является строкой, интерпретатор JavaScript попытается преобразовать его в числовой тип, а после выполнить соответствующую операцию. Если преобразование типов окажется невозможным, будет получен результат NaN (не число).
| + Сложение | Складывает числовые операнды. Если один из операндов — строка, то результатом выражения будет строка. | 12 |
| - Вычитание | Выполняет вычитание второго операнда из первого. | 12 |
| - Унарный минус | Преобразует положительное число в отрицательное, и наоборот. | 14 |
| * Умножение | Умножает два операнда. | 13 |
| / Деление | Делит первый операнд на второй. Результатом деления может являться как целое, так и число с плавающей точкой. | 13 |
| % Деление по модулю (остаток от деления) | Вычисляет остаток, получаемый при целочисленном делении первого операнда на второй. Применяется как к целым числам, так и числам с плавающей точкой. | 13 |
Операторы присваивания используются для присваивания значений переменным. Комбинированные операторы позволяют сохранить первоначальное и последующее значение в одной переменной.
var a = 5; // присваиваем переменной a числовое значение 5 var b = "hellow"; // сохраняем в переменной b строку hellow var m = n = z = 10; // присваиваем переменным m, n, z числовое значение 10 x += 10; // равнозначно x = x + 10; x -= 10; // равнозначно x = x - 10; x *= 10; // равнозначно x = x * 10; x /= 10; // равнозначно x = x / 10; x %= 10; // равнозначно x = x % 10; 3. Операторы инкремента и декрементаОперации инкремента и декремента являются унарными и производят увеличение и уменьшение значения операнда на единицу. В качестве операнда может быть переменная, элемент массива, свойство объекта. Чаще всего такие операции используются для увеличения счетчика в цикле.
var x = y = m = n = 5, z, s, k, l; z = ++x * 2; /* в результате вычислений вернет значение z = 12, x = 6, т.е. значение x сначала увеличивается на 1, а после выполняется операция умножения */ s = y++ * 2; /* в результате вычислений вернет значение s = 10, y = 6, т.е. сначала выполняется операция умножения, а после в переменной y сохраняется увеличенное на 1 значение */ k = --m * 2; // вернет значение k = 8, m = 4 l = n-- * 2; // вернет значение l = 10, n = 4 4. Операторы сравненияОператоры сравнения используются для сопоставления операндов, результатом выражения может быть одно из двух значений — true или false . Операндами могут быть не только числа, но и строки, логические значения и объекты. Однако сравнение может выполняться только для чисел и строк, поэтому операнды, не являющиеся числами или строками, преобразуются.
Если оба операнда не могут быть успешно преобразованы в числа или строки, операторы всегда возвращают false .
Если оба операнда являются строками/числами или могут быть преобразованы в строки/числа, они будут сравниваться как строки/числа.
Если один операнд является строкой/преобразуется в строку, а другой является числом/преобразуется в число, то оператор попытается преобразовать строку в число и выполнить сравнение чисел. Если строка не является числом, она преобразуется в значение NaN и результатом сравнения будет false .
Чаще всего операции сравнения используются при организации ветвлений в программах.
| == Равенство | Проверяет две величины на совпадение, допуская преобразование типов. Возвращает true , если операнды совпадают, и false , если они различны. | 9 |
| != Неравенство | Возвращает true , если операнды не равны | 9 |
| === Идентичность | Проверяет два операнда на «идентичность», руководствуясь строгим определением совпадения. Возвращает true , если операнды равны без преобразования типов. | 9 |
| !== Неидентичность | Выполняет проверку идентичности. Возвращает true , если операнды не равны без преобразования типов. | 9 |
| > Больше | Возвращает true , если первый операнд больше второго, в противном случае возвращает false . | 10 |
| >= Больше или равно | Возвращает true , если первый операнд не меньше второго, в противном случае возвращает false . | 10 |
| Возвращает true , если первый операнд меньше второго, в противном случае возвращает false . | 10 | |
| Возвращает true , если первый операнд не больше второго, в противном случае возвращает false . | 10 |
Логические операторы позволяют комбинировать условия, возвращающие логические величины. Чаще всего используются в условном выражении if .
(2 < 3) && (3===3); // вернет true, так как выражения в обеих скобках дают true (x < 10 && x > 0); // вернет true, если значение x принадлежит промежутку от 0 до 10 !false; // вернет true 6. Побитовые операторыПобитовые операторы работают с операндами как с 32-битной последовательностью нулей и единиц и возвращают числовое значение, означающее результат операции, записанное в десятичной системе счисления. В качестве операндов рассматриваются целые числа, дробная часть операнда отбрасывается. Побитовые операции могут использоваться, например, при шифровании данных, для работы с флагами, разграничения прав доступа.
| & Побитовый И | Если оба бита равны 1 , то результирующий бит будет равен 1 . В противном случае результат равен 0 . | 8 |
| | Побитовый ИЛИ | Если один из операндов содержит в позиции 1 , результат тоже будет содержать 1 в этой позиции, в противном случае результат в этой позиции будет равен 0 . | 6 |
| ^ Исключающее ИЛИ | Если одно, и только одно значение содержит 1 в какой-либо позиции, то и результат будет содержать 1 в этой позиции, в противном случае результат в этой позиции будет равен 0 . | 7 |
| ~ Отрицание | Выполняется операция побитового отрицания над двоичным представлением значения выражения. Любая позиция, содержащая 1 в исходном выражении, заменяется на 0 . Любая позиция, содержащая 0 в исходном выражении, становится равной 0 . Положительные числа начинаются с 0 , отрицательные - с -1 , поэтому ~ n == -(n+1) . | 14 |
| Оператор сдвигает биты первого операнда влево на число битовых позиций, установленных вторым операндом. Для заполнения позиций справа используются нули. Возвращают результат того же типа, что левый операнд. | 11 | |
| >> Побитовый сдвиг вправо | Оператор сдвигает биты первого операнда вправо на число битовых позиций, установленных вторым операндом. Цифры, сдвинутые за пределы диапазона, удаляются. Самый старший бит (32й) не меняется, чтобы сохранить знак результата. Если первый операнд положителен, старшие биты результата заполняются нулями; если первый операнд отрицателен, старшие биты результата заполняются единицами. Сдвиг значения вправо на одну позицию эквивалентен делению на 2 (с отбрасыванием остатка), а сдвиг вправо на две позиции эквивалентен делению на 4 и т. д. | 11 |
| >>> Побитовый сдвиг вправо без учета знака | Оператор сдвигает биты первого операнда вправо на число битовых позиций, установленных вторым операндом. Слева добавляются нули независимо от знака первого операнда. Цифры, сдвинутые за пределы диапазона, удаляются. | 11 |
Существует несколько операторов, которые работают со строками особым образом.
"1" + "10"; // вернет "110" "1" + 10; // вернет "110" 2 + 5 + " цветных карандашей"; // вернет "7 цветных карандашей" "Цветных карандашей " + 2 + 5; // вернет "Цветных карандашей 25" "1" > "10"; // вернет false "10" 10 ? x * 2: x / 2; // возвращает значение x * 2, если x > 10, в противном случае x / 2 9. Комментарии в JavaScriptОднострочный комментарий: перед текстом комментария нужно поставить символы // .
Если вы новичок в JavaScript, то такой жаргон как "modle bundlers vs. module loaders", "Webpack vs. Browserify" и "AMD vs. CommonJS" может поставить вас в тупик.
Система модулей в JavaScript может быть пугающей, но её понимание жизненно важно для разработчиков.
В этой статье я постараюсь объяснить всё простыми словами (с несколькими примерами кода). Надеюсь, что для вас эта статья окажется полезной.
Примечание: Для удобства статья будет разделена на две части. В первой части мы рассмотрим, что такое модули и почему мы их используем. Во второй части мы рассмотрим различные способы объединения модулей в единое целое.
Кто-нибудь объясните, что такое модули ещё раз?Также как и главы книги, модули это просто кластеры слов (или кода, в зависимости от обстоятельств).
Хорошие модули обладают самодостаточными функциональными возможностями, поэтому они могут быть добавлены, перемещены или удалены по мере необходимости, не нарушив всю систему.
Зачем вообще использовать модули?На самом деле у модулей есть много преимуществ. Наиболее важными, на мой взгляд, являются следующие:
Есть много способов интегрировать модули в свои программы. Давайте рассмотрим некоторые из них:
Паттерн "Модуль"Паттерн "Модуль" используется для имитации концепции классов (так как изначально JavaScript не поддерживал классы), поэтому мы можем хранить публичные и приватные методы (переменные) внутри одного объекта так, как делается это в классах других языков, таких как Java или Python. Это позволяет нам создать публичный API и предоставить возможность обращаться к публичным методам, в то время как приватные переменные и методы инкапсулированы в замыкании.
Есть несколько способов реализации паттерна "Модуль". В первом примере я буду использовать анонимные замыкания. Помещение кода в анонимную функцию поможет нам достичь цели. (Помните, что в JavaScript функции - это единственный способ чтобы создать новую область видимости).
Пример 1: Анонимные замыкания
(function () { // We keep these variables private inside this closure scope var myGrades = ; var average = function() { var total = myGrades.reduce(function(accumulator, item) { return accumulator + item}, 0); return "Your average grade is " + total / myGrades.length + "."; } var failing = function(){ var failingGrades = myGrades.filter(function(item) { return item < 70;}); return "You failed " + failingGrades.length + " times."; } console.log(failing()); }());
Таким образом, у нашей анонимной функции есть своя область видимости или "замыкание" и мы можем сразу её выполнить. Такой способ позволяет нам скрыть переменные из родительской (глобальной) области видимости.
Что действительно хорошо в таком подходе, дак это то что вы можете использовать локальные переменные внутри этой функции и не бояться случайно перезаписать глобальные переменные с таким же именем. Но доступ к глобальным переменным у вас по прежнему остаётся, например так:
Var global = "Hello, I am a global variable:)"; (function () { // We keep these variables private inside this closure scope var myGrades = ; var average = function() { var total = myGrades.reduce(function(accumulator, item) { return accumulator + item}, 0); return "Your average grade is " + total / myGrades.length + "."; } var failing = function(){ var failingGrades = myGrades.filter(function(item) { return item < 70;}); return "You failed " + failingGrades.length + " times."; } console.log(failing()); console.log(global); }()); // "You failed 2 times." // "Hello, I am a global variable:)"
Пример 2: Глобальный импорт
Другим популярным подходом, который используют библиотеки такие как jQuery, является глобальный импорт. Он похож на замыкания, которые мы только что видели, только теперь мы передаём глобальные переменные в качестве параметров.
(function (globalVariable) { // Keep this variables private inside this closure scope var privateFunction = function() { console.log("Shhhh, this is private!"); } // Expose the below methods via the globalVariable interface while // hiding the implementation of the method within the // function() block globalVariable.each = function(collection, iterator) { if (Array.isArray(collection)) { for (var i = 0; i < collection.length; i++) { iterator(collection[i], i, collection); } } else { for (var key in collection) { iterator(collection, key, collection); } } }; globalVariable.filter = function(collection, test) { var filtered = ; globalVariable.each(collection, function(item) { if (test(item)) { filtered.push(item); } }); return filtered; }; globalVariable.map = function(collection, iterator) { var mapped = ; globalUtils.each(collection, function(value, key, collection) { mapped.push(iterator(value)); }); return mapped; }; globalVariable.reduce = function(collection, iterator, accumulator) { var startingValueMissing = accumulator === undefined; globalVariable.each(collection, function(item) { if(startingValueMissing) { accumulator = item; startingValueMissing = false; } else { accumulator = iterator(accumulator, item); } }); return accumulator; }; }(globalVariable));
В этом примере GlobalVariable единственная глобальная переменная. Преимущество такого подхода в том, что все глобальные переменные вы объявляете заранее, что делает ваш код прозрачным для остальных.
Пример 3: Объектный интерфейс
Ещё один подход при создании модулей заключается в использовании автономных, объектных интерфейсов, например так:
Var myGradesCalculate = (function () { // Keep this variable private inside this closure scope var myGrades = ; // Expose these functions via an interface while hiding // the implementation of the module within the function() block return { average: function() { var total = myGrades.reduce(function(accumulator, item) { return accumulator + item; }, 0); return"Your average grade is " + total / myGrades.length + "."; }, failing: function() { var failingGrades = myGrades.filter(function(item) { return item < 70; }); return "You failed " + failingGrades.length + " times."; } } })(); myGradesCalculate.failing(); // "You failed 2 times." myGradesCalculate.average(); // "Your average grade is 70.33333333333333."
Как вы могли заметить, такой подход позволяет решать какие переменные (методы) мы хотим сделать приватными (например, myGrades ), а какие публичными поместив их в возвращаемый объект (например, average и failing ).
Пример 4: Паттерн "Раскрывающийся модуль"
Этот пример очень похож на предыдущий за исключением того, что все методы и переменные остаются приватными, пока их явно раскроют.
Var myGradesCalculate = (function () { // Keep this variable private inside this closure scope var myGrades = ; var average = function() { var total = myGrades.reduce(function(accumulator, item) { return accumulator + item; }, 0); return"Your average grade is " + total / myGrades.length + "."; }; var failing = function() { var failingGrades = myGrades.filter(function(item) { return item < 70; }); return "You failed " + failingGrades.length + " times."; }; // Explicitly reveal public pointers to the private functions // that we want to reveal publicly return { average: average, failing: failing } })(); myGradesCalculate.failing(); // "You failed 2 times." myGradesCalculate.average(); // "Your average grade is 70.33333333333333."
Это может показаться большим объёмом информации, но это только верхушка айсберга, когда дело доходит до паттернов модулей. Вот некоторые полезные ресурсы, которые нашёл проводя свои исследования:
У всех перечисленных выше подходов есть одно общее свойство: они все создают одну глобальную переменную, в которую помещают код функции, создавая тем самым приватное пространство имён и используют область видимости замыкания.
Хоть каждый из этих подходов и эффективен по своему, у них есть и свои недостатки.
Вы как разработчик должны знать правильный порядок загрузки файлов. Например, предположим, что вы используете Backbone в своём проекте, поэтому вы подключаете скрипт Backbone"а через тег в своём файле. Так как Backbone напрямую зависит от Underscore.js, вы не можете подключить скрипт Backbone.js перед Underscore.js.
Управление зависимостями для разработчика иногда доставляет головную боль.
Другой недостаток заключается в том, что всё ещё может произойти конфликт пространств имён. Например, у вас может быть два модуля с одинаковыми именами или две версии одного модуля и они обе вам нужны.
Исходя из этого возникает интересный вопрос: можем ли мы обращаться к интерфейсу модуля не через глобальную область видимости?
К счастью, ответ да.
Есть два популярных и хорошо реализованных подхода: CommonJS и AMD. CommonJSCommonJS - это добровольная группа разработчиков, которая проектируют и реализует JavaScript API для объявления модулей.
Модуль CommonJS - это фрагмент JavaScript кода предназначенный для многократного использования. Он экспортирует специальные объекты, делая их доступными для других модулей, чтобы они могли включать их в свои зависимости. Если вы программировали на Node.js, то вам это будет очень хорошо знакомо.
С CommonJS в каждом JavaScript файле модуль хранится в своём собственном уникальном контексте (так же, как и в замыканиях). В этом пространстве мы используем объект module.exports чтобы экспортировать модули, и require чтобы подключить их.
Определение CommonJS модуля может выглядеть следующим образом:
Function myModule() { this.hello = function() { return "hello!"; } this.goodbye = function() { return "goodbye!"; } } module.exports = myModule;
Мы используем специальный объект module и размещаем ссылку на нашу функцию в module.exports . За счёт этого CommonJS знает, что мы хотим открыть модуль так, чтобы другие файлы могли его использовать.
После этого, когда кто-то захочет использовать наш myModule , он без проблем сможет его подключить следующим образом:
Var myModule = require("myModule"); var myModuleInstance = new myModule(); myModuleInstance.hello(); // "hello!" myModuleInstance.goodbye(); // "goodbye!"
У данного подхода есть два очевидных преимущества над подходами, которые мы обсуждали раньше:
Кроме того, очень компактный синтаксис, я это очень люблю.
Нужно отметить, что CommonJS использует server-first подход и модули загружаются синхронно. Это важно потому что если у нас есть ещё три модуля, которые нам нужно подключить, он будет загружать их один за другим.
Сейчас это прекрасно работает на сервере, но к сожалению, это затрудняет написание браузерного JavaScript. На получение модуля из интернета уходит намного больше времени, чем на получение модуля с жёсткого диска. Пока скрипт загружает модуль, браузер блокируется и вы ничего не можете сделать, до тех пор, пока он не закончит загрузку. Он ведёт себя так потому что JavaScript поток останавливается, пока загружается код (Я расскажу вам как мы может обойти эту проблему во второй части статьи, когда мы будем рассматривать сборку модулей. На данный момент это всё, что нам нужно знать).
AMDCommonJS хорош, но что если нам нужно загружать модули асинхронно? Ответ на этот вопрос "Асинхронное определение модулей (Asynchronous Module Definition)" или просто AMD.
Define(["myModule", "myOtherModule"], function(myModule, myOtherModule) { console.log(myModule.hello()); });
Функция определения модуля принимает первым аргументом массив зависимостей. Эти зависимости загружаются в фоновом (не блокирующим) режиме и вызывают функцию обратного вызова, которая была передана вторым аргументом.
Далее, функция обратного вызова в качестве аргументов принимает уже загруженные зависимости, и позволяет использовать их. И наконец сами зависимости тоже должны быть определены с помощью ключевого слова define .
Например, myModule может выглядеть следующим образом:
Define(, function() { return { hello: function() { console.log("hello"); }, goodbye: function() { console.log("goodbye"); } }; });
Итак, давайте пройдёмся ещё раз. В отличии от CommonJS, AMD реализует browser-first подход вместе с асинхронным поведением (Обратите внимание, что достаточно много людей утверждают, что динамическая загрузка файлов не благоприятна при выполнении вашего кода. Об этом мы поговорим больше в следующей части нашей статьи, посвящённой сборке модулей).
Кроме асинхронности, у AMD есть ещё одно преимущество. AMD модули могут быть функциями, конструкторами, строками, JSON"ом и другими типами, в то время как CommonJS в качестве модулей поддерживает только объекты.
Из минусов, AMD не совместим с io, файловой системой и другими серверно-ориентированными особенностями, которые доступны через CommonJS. И синтаксис функции объявления модулей многословен в сравнении с просты require .
UMDДля проектов, которые требуют поддержки функций обеих систем AMD и CommonJS, есть ещё один формат. Универсальное Объявление Модулей (Universal Module Definition), ну или по простому UMD.
По существу, UMD предоставляет возможность использование любого из двух вышеперечисленных способов, плюс поддерживает определение модулей через глобальную переменную. В результате, модули UMD могут работать как на клиенте, так и на сервере.
Быстрый пример того, как работает UMD:
(function (root, factory) { if (typeof define === "function" && define.amd) { // AMD define(["myModule", "myOtherModule"], factory); } else if (typeof exports === "object") { // CommonJS module.exports = factory(require("myModule"), require("myOtherModule")); } else { // Browser globals (Note: root is window) root.returnExports = factory(root.myModule, root.myOtherModule); } }(this, function (myModule, myOtherModule) { // Methods function notHelloOrGoodbye(){}; // A private method function hello(){}; // A public method because it"s returned (see below) function goodbye(){}; // A public method because it"s returned (see below) // Exposed public methods return { hello: hello, goodbye: goodbye } }));
Нативный JSФууух. Вы ещё рядом? Я не потерял вас в этом лесу? Хорошо! Потому что у нас есть ещё один тип определения модулей.
Как вы могли заметить выше, ни один из модулей не был родным для JavaScript. Вместо этого мы имитировали систему модулей, используя либо паттерн "Модуль", либо CommonJS, либо AMD.
К счастью умные люди из TC39 (the standards body that defines the syntax and semantics of ECMAScript) добавили встроенные модули в ECMAScript 6 (ES6).
ES6 предлагает разнообразные возможности для импорта и экспорта модулей, про которые рассказывали не один раз. Вот парочка ресурсов:
Что хорошего в ES6 модулях в сравнении с CommonJS и AMD? То, что он собрал лучшее из двух миров: компактность, декларативный синтаксис, асинхронную загрузку, плюс дополнительные преимущества, такие как циклические зависимости.
Вероятно, моя любимая особенность ES6 модулей заключается в том, что импорты это живые read-only виды экспортов (в сравнении с CommonJS, где импорт это просто копия экспорта).
Вот пример того, как это работает:
// lib/counter.js var counter = 1; function increment() { counter++; } function decrement() { counter--; } module.exports = { counter: counter, increment: increment, decrement: decrement }; // src/main.js var counter = require("../../lib/counter"); counter.increment(); console.log(counter.counter); // 1
В этом примере мы сделали две копии базового модуля: первый раз когда экспортировали его, а второй раз когда импортировали.
Кроме того, копия которая находится в main.js теперь отключена от оригинального модуля. Поэтому, даже когда мы увеличиваем наш счётчик, он всё равно возвращает 1, так как counter - это переменная которую мы импортировали из модуля, отключённая от оригинального модуля.
Таким образом, увеличение счётчика будет увеличивать его в модуле, но не будет увеличивать в скопированной версии. Единственный способ изменить скопированную версию, это увеличить её вручную:
Counter.counter++; console.log(counter.counter); // 2
А, ES6 при импорте создает живой read-only вид модуля:
// lib/counter.js export let counter = 1; export function increment() { counter++; } export function decrement() { counter--; } // src/main.js import * as counter from "../../counter"; console.log(counter.counter); // 1 counter.increment(); console.log(counter.counter); // 2
Интересно, не правда ли? Что я нахожу действительно убедительным в живых read-only видах, дак это то, что они позволяют разделить ваши модули на более мелкие куски без потери функциональности.
Вы можете развернуть и объединить их заново (в новом проекте), и никаких проблем. Всё будет работать.
Немного заглядывая вперёд: Сборка модулейВау! Как быстро пролетело время. Это было крутое путешествие и я искренне надеюсь, что статья дала вам возможность лучше понять модули в JavaScript.
В следующей статье мы рассмотрим связывание модулей, затронем основные темы, включая:
Последнее обновление: 1.11.2015
Математические операцииJavaScript поддерживает все базовые математические операции:
Сложение :
Var x = 10; var y = x + 50;
Вычитание :
Var x = 100; var y = x - 50;
Умножение :
Var x = 4; var y = 5; var z = x * y;
Деление :
Var x = 40; var y = 5; var z = x / y;
Деление по модулю (оператор %) возвращает остаток от деления:
Var x = 40; var y = 7; var z = x % y; console.log(z); // 5
Результатом будет 5, так как наибольшее целое число, которое меньше или равно 40 и при этом делится на 7 равно 35, а 40 - 35 = 5.
Инкремент :
Var x = 5; x++; // x = 6
Оператор инкремента ++ увеличивает переменную на единицу. Существует префиксный инкремент, который сначала увеличивает переменную на единицу, а затем возвращает ее значение. И есть постфиксный инкремент, который сначала возвращает значение переменной, а затем увеличивает его на единицу:
// префиксный инкремент var x = 5; var z = ++x; console.log(x); // 6 console.log(z); // 6 // постфиксный инкремент var a = 5; var b = a++; console.log(a); // 6 console.log(b); // 5
Постфиксный инкремент аналогичен операции:
A = a + 1; // a++
Декремент уменьшает значение переменной на единицу. Также есть префиксный и постфиксный декремент:
// префиксный декремент var x = 5; var z = --x; console.log(x); // 4 console.log(z); // 4 // постфиксный декремент var a = 5; var b = a--; console.log(a); // 4 console.log(b); // 5
Как и принято в математике, все операции выполняются слева направо и различаются по приоритетам: сначала операции инкремента и декремента, затем выполняются умножение и деление, а потом сложение и вычитание. Чтобы изменить стандартный ход выполнения операций, часть выражений можно поместить в скобки:
Var x = 10; var y = 5 + (6 - 2) * --x; console.log(y); //41
Операции присваиванияПриравнивает переменной определенное значение: var x = 5;
Сложение с последующим присвоением результата. Например:
Var a = 23; a += 5; // аналогично a = a + 5 console.log(a); // 28
Вычитание с последующим присвоением результата. Например:
Var a = 28; a -= 10; // аналогично a = a - 10 console.log(a); // 18
Умножение с последующим присвоением результата:
Var x = 20; x *= 2; // аналогично x = x * 2 console.log(x); // 40
Деление с последующим присвоением результата:
Var x = 40; x /= 4; // аналогично x = x / 4 console.log(x); // 10
Получение остатка от деления с последующим присвоением результата:
Var x = 10; x %= 3; // аналогично x = x % 3 console.log(x); // 1, так как 10 - 3*3 = 1
Как правило, для проверки условия используются операторы сравнения. Операторы сравнения сравнивают два значения и возвращают значение true или false:
Оператор равенства сравнивает два значения, и если они равны, возвращает true, иначе возвращает false: x == 5
Оператор тождественности также сравнивает два значения и их тип, и если они равны, возвращает true, иначе возвращает false: x === 5
Сравнивает два значения, и если они не равны, возвращает true, иначе возвращает false: x != 5
Сравнивает два значения и их типы, и если они не равны, возвращает true, иначе возвращает false: x !== 5
Сравнивает два значения, и если первое больше второго, то возвращает true, иначе возвращает false: x > 5
Сравнивает два значения, и если первое меньше второго, то возвращает true, иначе возвращает false: x < 5
Сравнивает два значения, и если первое больше или равно второму, то возвращает true, иначе возвращает false: x >= 5
Сравнивает два значения, и если первое меньше или равно второму, то возвращает true, иначе возвращает false: x 50 && percent < 12; console.log(result); //true
Возвращает true, если хотя бы одна операция сравнения возвращают true, иначе возвращает false:
Var income = 100; var isDeposit = true; var result = income > 50 || isDeposit == true; console.log(result); //true
Возвращает true, если операция сравнения возвращает false:
Var income = 100; var result1 = !(income > 50); console.log(result1); // false, так как income > 50 возвращает true var isDeposit = false; var result2 = !isDeposit; console.log(result2); // true
Строки могут использовать оператор + для объединения. Например:
Var name = "Том"; var surname = "Сойер" var fullname = name + " " + surname; console.log(fullname); //Том Сойер
Если одно из выражений представляет строку, а другое - число, то число преобразуется к строке и выполняется операция объединения строк:
Var name = "Том"; var fullname = name + 256; console.log(fullname); //Том256
В конце напишем небольшую программу, которая продемонстрирует работу с операциями над переменными. Для этого определим следующую веб-страницу index.html:
JavaScript var sum = 500; // сумма вклада var percent = 10; // процент по вкладу var income = sum * percent / 100; // доход по вкладу sum = sum + income; // определяем новую сумму console.log("Доход по вкладу: " + income); console.log("Сумма вклада после первого года: " + sum);
В скрипте объявляются три переменных: sum, percent и income. Переменная income вычисляется по остальным двум переменным с помощью операций умножения и деления. И в конце ее значение суммируется с значением переменной sum.
Арифметические операторы и приведение типов
JavaScript поддерживает следующие арифметические операторы:
Интересная особенность JavaScript - возможность выполнять арифметические операции над переменными различного типа. В этом случае интерпретатор самостоятельно выполняет приведение типов и выполняет указанную операцию. В процессе ведения типов используются следующие правила:
1. Если один из операндов - строка, то все остальные операнды приводятся к строковому виду.
Var1 = "Дядя" var2 = "Ваня" result = var1 + " " + var2 // result = "Дядя Ваня" mixed = var2 + 100 // mixed = "Ваня100"
2. Все логические операнды приводятся к числовому виду, кроме случаев, когда все операнды в выражении логические. При этом true приводится к "1", а false - к "0". При сочетании логических операндов со строками - все операдны переводятся в текстовый вид.
Var1 = true var2 = true result = var1 + var2 // result = 2 mixed = var2 + 100 // mixed = 101 var3 = "строка:" str = var3 + var1 // str = "строка:true"
3. Если приведение типов выполнить не удалось - результатом выражения будет "NaN" (например, при попытке разделить строку на что-либо).
Var1 = "Дядя" var2 = "Ваня" result = var1 / var2 // result = "NaN" mixed = var2 * true // mixed = "NaN"
Однако на начальном этапе лучше воздержаться от приведения типов и фокусов с преобраованием результатов. Это избавит вас от значительного числа ошибок.
Объект Math
Объект Math содержит основные математические константы и стандартные математические функции. Наиболее часто используемые приведены в таблице:
| Свойства | |
| LN10 | Значение натурального логарифма числа 10 |
| LN2 | Значение натурального логарифма числа 2 |
| PI | Значение числа Пи |
| Методы | |
| abs(число) | Возвращает абсолютное значение числа (т.е. число без учёта его знака) |
| ceil(число) | Откругляет число до ближайшего большего целого (округление "вверх") |
| exp(число) | Возвращает число "e" в степени "число" |
| floor(число) | Откругляет число до ближайшего меньшего целого (округление "вниз") |
| max(число1, число2) | Возвращает большее из двух чисел |
| min(число1, число2) | Возвращает меньшее из двух чисел |
| pow(число1, число2) | Возвращает "число1", возведённое в степень "число2" |
| random() | Возвращает случайное число в диапазоне от 0 до 1 |
| round(число) | Округляет число в соответствии со стандартными правилами округления |
| sqrt(число) | Возвращает квадратный корень числа. |
Из всех перечисленных функций имеет смысл дополнительно пояснить только ceil(), floor() и round(). Рассмотрим их отличия на примере:
Num = 1.222 // ближайшее целое "вниз" - 1 // ближайшее целое "вверх" - 2 // арифметически откругляется до 1 alert(Math.ceil(num)) alert(Math.floor(num)) alert(Math.round(num)) // получим три сообщения: 2, 1, 1 num = 1.777 // ближайшее целое "вниз" - 1 // ближайшее целое "вверх" - 2 // арифметически откругляется до 2 alert(Math.ceil(num)) alert(Math.floor(num)) alert(Math.round(num)) // получим три сообщения: 2, 1, 2
Набор математических функций JavaScript позволяет решать довольно большой спектр задач, но злоупортеблять этим не стоит. Не забывайте, что код исполняется инетрпретатором, а вот о низкоуровневой оптимизации вычислений нет и речи, следовательно высокого быстродействия добиться будет очень сложно.